マッシュアップ
×
エンタープライズ開発
2008年9月4日(木)
株式会社リクルート
メディアテクノロジーラボ
川﨑有亮
Keyboard operation
- [→] next
- [←] prev
- [↑] index
このプレゼンテーションは、amachang作の『S6』を利用しています。
Q1
「マッシュアップ」を利用した開発をした(案件に携わった)ことが ある 方?
Q2
「マッシュアップ」を利用した開発をした(案件に携わった)ことが ない 方?
会場 - Q1 = Q2
Q3
「マッシュアップ」を利用したサイトを(ユーザとして)利用したことが ある 方?
実は・・・
ブログに貼ってあるブログパーツだって、広義の「マッシュアップ」と言えます。
シームレスに、いつのまにか。
マッシュアップとは
(音楽)2つ以上の曲から片方はボーカルトラック、もう片方はオケトラックを取り出してそれらをもともとあった曲のようにミックスし重ねて一つにした音楽の手法
↓
(プログラミング)複数のWebサービスのAPIを組み合わせ、あたかも一つのWebサービスのようにする
(出典:Wikipedia)
現在は、多くの企業から Web サービス・API が公開されています。
もっとも、公開している API 数が多い企業は?
Google = 66 API
android, gdata, blogger, chromium, feedburner, gadgets, gmail, accounts, adsense, adsenseforaudio, adwords, ajax, ajaxfeeds, ajaxlanguage, ajaxsearch, analytics, appengine, apps, base, books, calendar, chart, checkout, csearch, codesearch, customsearch, contacts, coupons, gdgadgets, desktop, documents, earth, finance, friendconnect, gears, health, igoogle, kml, mapplets, maps, flashmaps, gme, notebook, opensocial, orkut, protocolbuffers, safebrowsing, enterprise, sitemaps, sketchup, socialgraph, spreadsheets, staticmaps, subscribedlinks, talk, themes, toolbar, transit, v8, visualization, webtoolkit, webmastertools, picasa, picasaweb, youtube, youtubeplayer
このセッションはマッシュアップの話題なので、実は、このプレゼンテーションツール自体も、API を利用したマッシュアップになっています。
Google API数のカウント
1. http://code.google.com/more/
にアクセスする。
2. ブラウザのアドレス欄に↓を入力し、
Enter キーを押す
javascript:{alert(CODESITE_productDictionary.products.keys.length)}
ワンクリック翻訳機能
サンプル:
はじめまして。
Powered by
Google AJAX Language API
『24ヶ国語自動翻訳対応』
ただし、難しい日本語については、完全には翻訳できません。:-)
しかし、将来的には API 側で改良される。
プレゼンテーション (HTMLで記述)
↓
クリック=onClick イベント (JavaScript)
↓
Google AJAX Language API に問い合わせ
↓
翻訳文をプレゼンテーション中に挿入
↓
24ヶ国語にリアルタイム自動翻訳が可能
Google AJAX Language API
google.load("language", "1");
function trans ( ev ) {
var elem = ev.target;
var func = function( result ) {
if ( result.error ) return;
elem.lang = dst;
var text = result.translation;
var span = document.createElement( 'span' );
span.innerHTML = text;
elem.appendChild( span );
};
google.language.translate(elem.innerHTML,'ja','en',func);
}
s6.attach( e, 'click', trans );
マッシュアップ開発サンプル
Google Maps API+Hotpepper Webサービス
(制作時間:2時間くらい)
新しいAPI
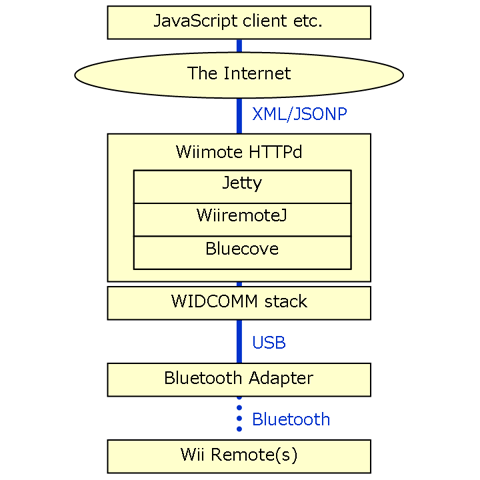
リアルデバイスWebサービス
『WoH』のレスポンスXML
<?xml version="1.0" encoding="UTF-8"?>
<response>
<method>getStatus</method>
<status>200</status>
<data>
<wiimote index="1">
<xPos>0.113402</xPos>
<yPos>-0.414141</yPos>
<zPos>0.883495</zPos>
<pitch>-0.426999</pitch>
<roll>0.113647</roll>
<a>1</a>
<b>0</b>
<down>0</down>
<home>0</home>
<left>0</left>
<minus>0</minus>
<nunchuk>
<xPos>0.0</xPos>
<yPos>0.0</yPos>
<zPos>0.0</zPos>
<pitch>0.0</pitch>
<roll>0.0</roll>
<c>0</c>
<z>0</z>
<xVec>0.0</xVec>
<yVec>0.0</yVec>
</nunchuk>
<one>0</one>
<plus>0</plus>
<right>0</right>
<two>0</two>
<up>0</up>
</wiimote>
</data>
</response>
最大7台同時接続可能

問題が発覚
Wii 本体では、Wii リモコンは最大同時4台まで利用可能なので、
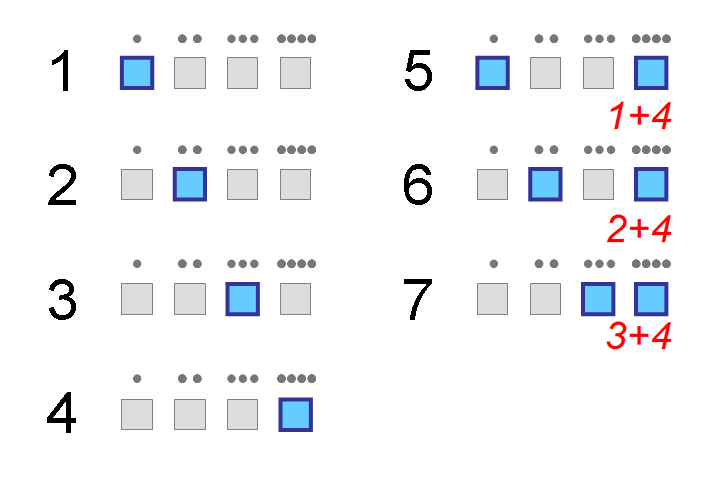
Wii リモコンにはプレイヤー番号表示 LED が 4 つ搭載されている。
WiimoteOverHTTP では7台まで利用可能。
5~7台目をどうやって表示する??
解決:5~7台目の表示

Human interface devices (input)
- Keyboard = 1-D
Q, W, E, R, T, ... - Mouse = 2-D
( x, y ) - Wiimote = 3-D
( x, y, z ) or pitch, roll, ... - Wiimote ≒ 4-D?
3-D + acceleration
Feedback to real object (output)
- Vibration on Wiimote
- LED on Wiimote
- Gainer などを経由して、任意のリモコン操作も可能
ありがとうございました
Yusuke Kawasaki【川﨑有亮】
株式会社リクルート
メディアテクノロジーラボ
u-suke [at] kawa.net